오늘 다룰 주제는
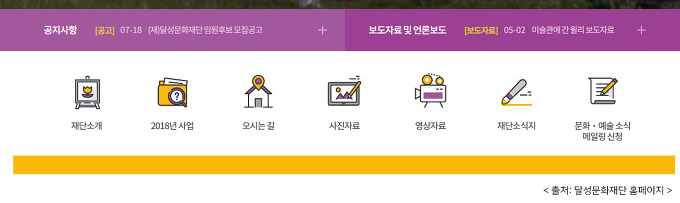
사이트에서 많이 사용되는 형태인



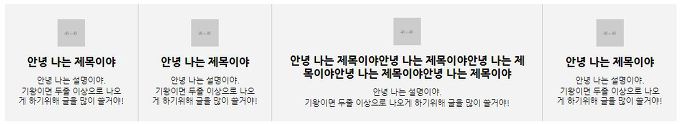
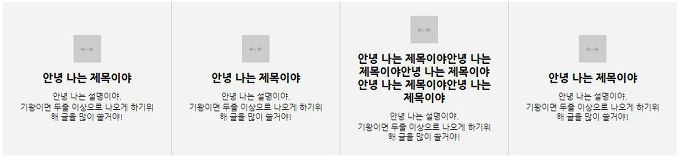
동일한 넓이와 간격을 가지고 있는 컨텐츠 (정확한 명칭을 몰라서 ㅎㅎ....)
에 대해 알아보도록 하겠습니다.
(글이 지루하신 분은 Ctrl + F 를 눌러 '결론' 을 검색해 주시지 마세요. 읽고서 댓글로 짱똘 던져주세요 +_+ ㅎㅎㅎ;;;)

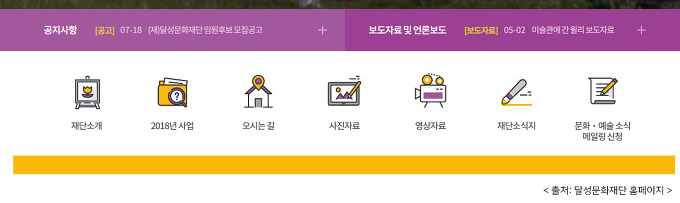
아마 위의 사진과 비슷한 형태를 작업해 보신 분들이 많을거라고 생각되는데요.
제가 웹퍼블리싱을 배울때
float으로 컨텐츠를 띄워 붙이고(왼쪽이나 오른쪽!)
width값을 100%/ n(갯수) 만큼 주면
동일한 간격으로 정렬이 된다고 배웠습니다!
4개 정렬 = 25%
5개 정렬 = 20%
6개 정렬 = 16.66%
· · ·
이런식으로 말이죠.
많이들 알고 있는 공식(?) 이시잖아요~

저 또한 저 방법을 이용하여 작업을 했었습니다!(과거형!)

작업자님~~~
디자인 파일 메일로 보내드렸어요~!!
확인 부탁드려요!

네~~~
(딸깍딸깍)


별거 없군! 금방 끝내주겠어!!
(다다다다다다다다다다다다다다다닥다다닥)
|
1
2
3
4
5
6
7
8
|
.boxwrap { overflow: hidden; }.boxwrap .box { float:left; width:25%;} |

짜잔~~! 다했따아~~
집에 가야지

개발자님~
작업물 푸시 했어요!
확인 부탁드려용~

이봐 스물쿤!! 갯수가 3개일때 이상하게 나오는데..?
확인좀 오네가이!


우씨... 알았어요..!
|
1
2
3
|
.boxwrap .box.length3 { width:33.33%;} |

3개 일때는 length3 클래스 추가해주세요!

됐죠??
그럼 전 20,000....

어이어이~
2개일때는!!!? 5개일때는!!?? 6개 일때는..!!?

(저 개ㅈ....ㅏ......ㅅ...)

훗.. 금방 해드리죠!!
|
1
2
3
4
5
6
7
8
9
10
11
|
.boxwrap .box.length2 { width:50%;}.boxwrap .box.length5 { width:20%;}.boxwrap .box.length6 { width:16.66%;} |
자요!! 됐죠!!?

전 진짜 20,000~~ 수고하세용~~

· · · ·
저 개ㅅ.....

사진=영화 '어벤져스: 인피니티 워 닉퓨리역의 사무엘 잭슨 '
어머니....
----------------------------------------------------------------------------------------------------------------------------
자... 지금까지 스물쿤의 작업을 보셨습니다.
개발독은 스물쿤의 소스가 무척이나 별로라고 생각 할겁니다.

(끄덕끄덕)
프로젝트 마다 다르겠지만

컨텐츠의 갯수가 고정적으로 정해져 있을수도,
유동적으로 변할수도 있습니다!.
과거의 퍼린이 였던 스물쿤은 이런점을 생각하지 못했었습니다.

스물쿤의 소스를 한번 최종적으로 볼까요??
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.boxwrap { overflow: hidden; }.boxwrap .box { float:left; width:25%;}.boxwrap .box.length2 { width:50%;}.boxwrap .box.length3 { width:33.33%;}.boxwrap .box.length5 { width:20%;}.boxwrap .box.length6 { width:16.66%;} |
이 소스가 결코 잘못되었다 고! 말할수는 없습니다.
이것도 방법이라면 방법이니까요.
하지만 좋은 방법은 아니죠.
갯수 제어 때문에 넓이를 조절하는 css가 4개나 더 늘었어요!!
만약 한줄에 7개, 8개 9개 10개 등등등... 갯수가 더 추가된다면
더 많아지겠죠!?!?!?

이쯤 되면 결코 좋은 소스라고 할수 없습니다.
이러한 넓이를 제어하는 CSS를
싹!! 없애버릴수 있는 방법이 있습니다.
그거슨 바로!!
table 과 table-cell 입니다~!
(이말 하나 하려고 참 오래도 걸린다 임마!!)

부모태그에 display : table을 선언해 주고!
자식태그에 display : table-cell을 선언해주면
갯수가 몇개가 되든 동일한 간격으로 영역 가지게 됩니다
(100개,200개가 되면 찌부가 될수 있겠죠...? 그렇게 가지는 않을테고..)
----------------------------------------------------------------------------------------------------------------------------

(다다다다다다닥)
|
1
2
3
4
5
6
7
8
9
|
.boxwrap { display:table; width: 100%; }.boxwrap .box { display:table-cell; vertical-align: middle;} |
???: 에이 안되는구만

???: 동일하긴 뭐가 동일합니까!!
길쭉해 지는구만.....

(에잇... 괜히 읽었어!!)

하하하....
제가 실수로 빼먹은게 있네요...
|
1
2
3
4
5
6
7
8
9
10
|
.boxwrap { display:table; width:100%; table-layout: fixed;}.boxwrap .box { display:table-cell; vertical-align: middle;} |
부모태그에 table-layout: fixed를 선언해 주시면!

짜잔~~~!

동일한 넓이를 가지게 됩니다~!!

신기하죠~~~~~~!!!?!?!?!?!?
ㅅ....시....신...기....
하...ㅅ...ㅣ..죠...?;;
----------------------------------------------------------------------------------------------------------------------------

(야.. 왜 갑자기 말돌려...)
넵.! 저는 오늘 여러분에게
CSS 속성인
- display: table
- display: table-cell
- table-layout: fixed
의 존재 에 대해 말씀 드리고 싶었습니다!

이 속성이 '어떻게' 쓰이고 '무엇무엇' 이다~
라는 부가적인 설명은 안하고자 합니다.
왜냐하면 스물쿤도 퍼린이 시절..
새로운것 ,신기한 것을 발견하면

그 속성에 대해 열심히 찾아보았거든요 ㅎㅎ...
그러면서 재미도 느끼고 뭔가, 내가 발전해 간다는게 느껴져서 뿌듯했었죠.
저 보다도 먼저 이러한 속성을 잘~ 정리해 주신 분들이 많답니다 ㅎㅎ

??? : 괜히 모르ㄴ...



(쌰랍)
----------------------------------------------------------------------------------------------------------------------------
아무튼... 끝으로!!
처음에는 flex라는 속성으로 작업을 했었는데
이게 익스에 하위버전에서는 안되어 어쩔줄 몰라 하고 있었는데
그때 알게된 방법이 바로 display table 속성 이었죠!
(플롯밖에 몰랐던 나란 퍼린이...)
부족하고 노잼인 제 글을 읽어 주신분들께는 1감사 1따봉을 드리며
짧게 요약을 하고 저는 이만 물러 가겠습니다~!

(사장님 저 퇴근.....)
결론
1. display: table , table-cell 쓰세요.
2. table-layout : fixed도 쓰세용
3. 아래 링크에서 해보세영!
http://jsfiddle.net/209p16n5/21/
여러분 안녕~~

 홈페이지에 화려한 에니메이션 효과를 주기 ...
홈페이지에 화려한 에니메이션 효과를 주기 ...
 자료가 도움이 되었다면 댓글과 평가 부탁합니다.
자료가 도움이 되었다면 댓글과 평가 부탁합니다. 













배우고 갑니다. 감사합니다.