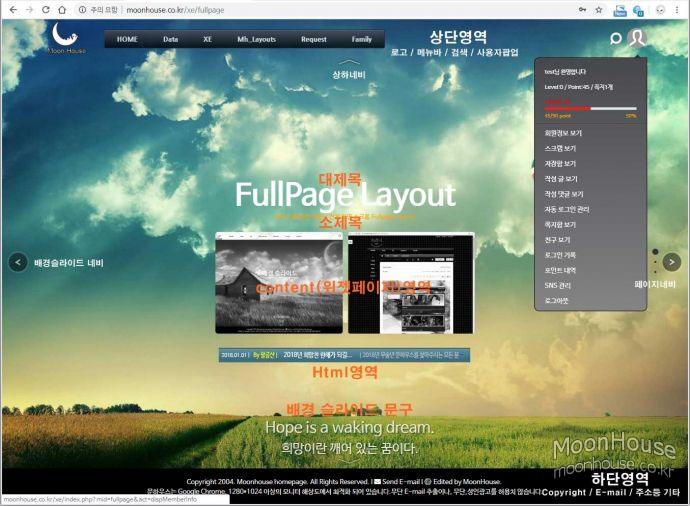
![]() 마우스 휠 한번 작동시 전체 화면 스크롤되는 FullPage 레이아웃입니다.
마우스 휠 한번 작동시 전체 화면 스크롤되는 FullPage 레이아웃입니다.
[Tip]
페이지에 Youtube코드 넣는 방법
<iframe width="560" height="315" src="https://www.youtube.com/embed/qiCVPpI9l3M" frameborder="0" allowfullscreen data-autoplay></iframe>
위의 코드를 layout.html의 출력하고 싶은 위치에 넣어 주시면 됩니다.
그 외에 HTML 5 videos를 출력하는 코드
<video loop controls="false" data-autoplay> <source src="http://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4"> <source src="http://www.w3schools.com/html/mov_bbb.ogg" type="video/ogg"> </video>
Audio를 출력하는 코드
<audio controls="" data-autoplay> <source src="img/horse.ogg" type="audio/ogg"> <source src="img/horse.mp3" type="audio/mpeg"> </audio>
[V1.2 특징]
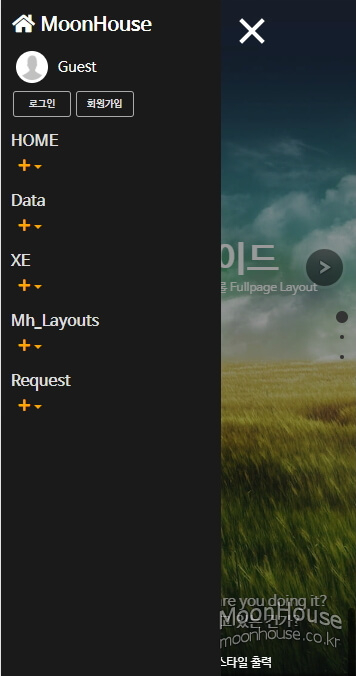
1. 로고 / 메뉴 / 회원정보 부분을 수정했습니다.
2. 바탕화면 문구들과 Html영역 에니메이션 사용.
3. 반응형 메뉴 따로 분리 - 1차메뉴 링크유무. 2차 메뉴 펼치기/접기 선택, 반응형메뉴의 색상

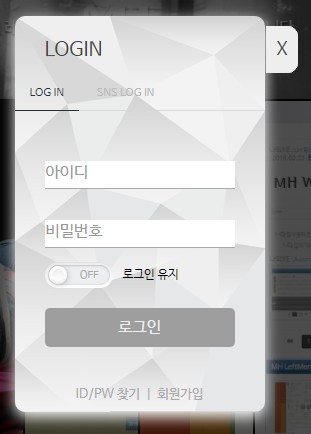
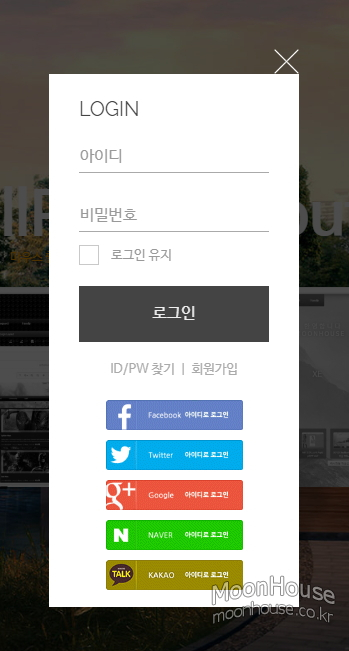
4. 로그인메뉴 배경색상/이미지 선택, 일반로그인과 SNS 로그인의 분리

5. Section 영역에 타이틀설정 가능
6. 배경슬라이드 8개 까지 추가
[V1.1 특징]
- 원페이지로도 작동
- 상단 메뉴바에 색상 지정가능.(바탕색 투명일때 유용)
- 반응형 메뉴에서 3차메뉴 지원
- 사용자팝업메뉴에 포인트바 표시
- 사용자팝업메뉴에 "레이아웃설정" 타겟이 blank로 출력
라이믹스의 경우 "관리자페이지"에서 "시스템설정 - 고급설정"에서 "모듈 설정 화면"을 "
통합 Web Fonts 애드온 V1.5"은 아직도 등록 대기중입니다.
기다리지는 않았지만 그래도 지치내요...
[특징]
- 총 3단계의 상하 페이지로 구성되며, 2단계는 2개의 좌우 슬라이딩 페이지로 구성.(총 4개의 페이지)
- 2-2 페이지에 내용등 작성하지 않으면 출력되지 않음
- 각 페이지의 배경을 이미지와 색상으로 지정 가능.(아래 이미지에 보이는 색상이 기본 색상)

- 첫 페이지의 이미지는 배경 슬라이딩 이미지로도 설정 가능.(총4개의 이미지 지정 가능)
- 각 페이지마다 타이틀, 서브타이틀, content(위젯생성)영역, Html영역의 출력 가능.
- content(위젯생성)영역은 여러 페이지중 한 곳에서만 가능.(출력안함 가능)
- 상단영역과 하단영역의 출력 유무 가능.
- 상단영역에 메뉴버턴과 로고이미지와 검색, 사용자 팝업메뉴(로그인/관리/기타) 출력가능.
- 하단영역에 Copyright와 이메일, 기타문구 출력가능.
- 각 옵션마다 적합한 색상과 크기, 높 낮이 지정 가능.(상하단 바탕색상, 메뉴/버턴/글꼴 색상)
- 반응형(모바일) 지원.
- 일반 메뉴바 와 반응형 메뉴바 구분 지원(1024px 기준)
- Html영역(위젯)에 일반형과 다른 반응형코드 작성 가능.
- 반응형 Menu의 경우 로고문자와 로그인을 지원하며, 2차 메뉴는 드롭메뉴로 작동.

- 페이지내용이 한 화면을 초과할시 스크롤사용 기능 선택 가능.
- 각종 네비 기능 선택 가능.(상하버턴, 좌우버턴, 페이지버턴등)
- 페이지 Loop기능 선택 가능.(1페이지에서 3페이지로, 3페이지에서 1페이지로)
- SocialXE 모듈설치시 SNS로그인 가능.

Tip - 반응형메뉴의 경우 1차메뉴를 클릭시 2차 메뉴 슬라이딩으로 출력되게 수정하는 법(no1s님 요청)
smenu.html를 편집기로 열어서 46~49줄을 아래와 같이 수정하시면 됩니다.
[수정전]
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<li class="dropdown" cond="$val1['list']">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-fw fa-plus"></i><span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
[수정후]
<li class="dropdown" cond="$val1['list']">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul class="dropdown-menu" role="menu">
소스는 아래 fullPage.js 에서 제공 받아서 XE 에서 작동하게끔 수정 / 변형 했습니다.
https://www.alvarotrigo.com/fullPage/

 Mh LeftMenu 레이아웃 V1.2
Mh LeftMenu 레이아웃 V1.2
 MH Pointy Slider 레이아웃
MH Pointy Slider 레이아웃