
<span id="clock">{date("Y-m-d H:i:s", time());}</span> <!--// 현재 시간 실시간 카운트 --> <script> var srv_time = "{date("F d, Y H:i:s", time())}"; var now = new Date(srv_time); setInterval("server_tim...

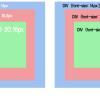
먼저 line-height는 글자가 한 줄에서 차지하는 높이를 말합니다. line-height가 10px이라고 한다면 한 줄에서 글자가 폰트 크기를 포함하여 총 10px의 높이를 차지한다는 걸 의미하게 됩니다. 위 그림을 보시면 ABC...

css 작성할 때 종종 em rem까지는 작성할 때도 있긴 한데, 보통은 귀찮아서 반응형일 때는 %에 의존하고 그 외에는 그냥 대부분 px처리 해버리곤 한다.. 하지만 폰트나 블록 영역 크기를 조절할 때 사용하는 요 요소...

팝업창이나 모달창을 화면에 중앙에 띄울때 여러 방법들이 있으나 요즘 가장 많이 쓰는 방법은 바로 flex. flex 효과 중 익스에서 안먹히는 것들이 있어 초기에는 자주 안 썼으나 지금은 익스를 많이 배제하므로 Pass...

엣지브라우즈 : 크롬(웨일)브라우즈 : 위와 같이 해당문구를 복사버턴 클릭시 클립보드로 복사하는 소스입니다. <p class="box01"> 엣지브라우즈 : <input value="edge://flags/#block-insecure-private-network-requ...