
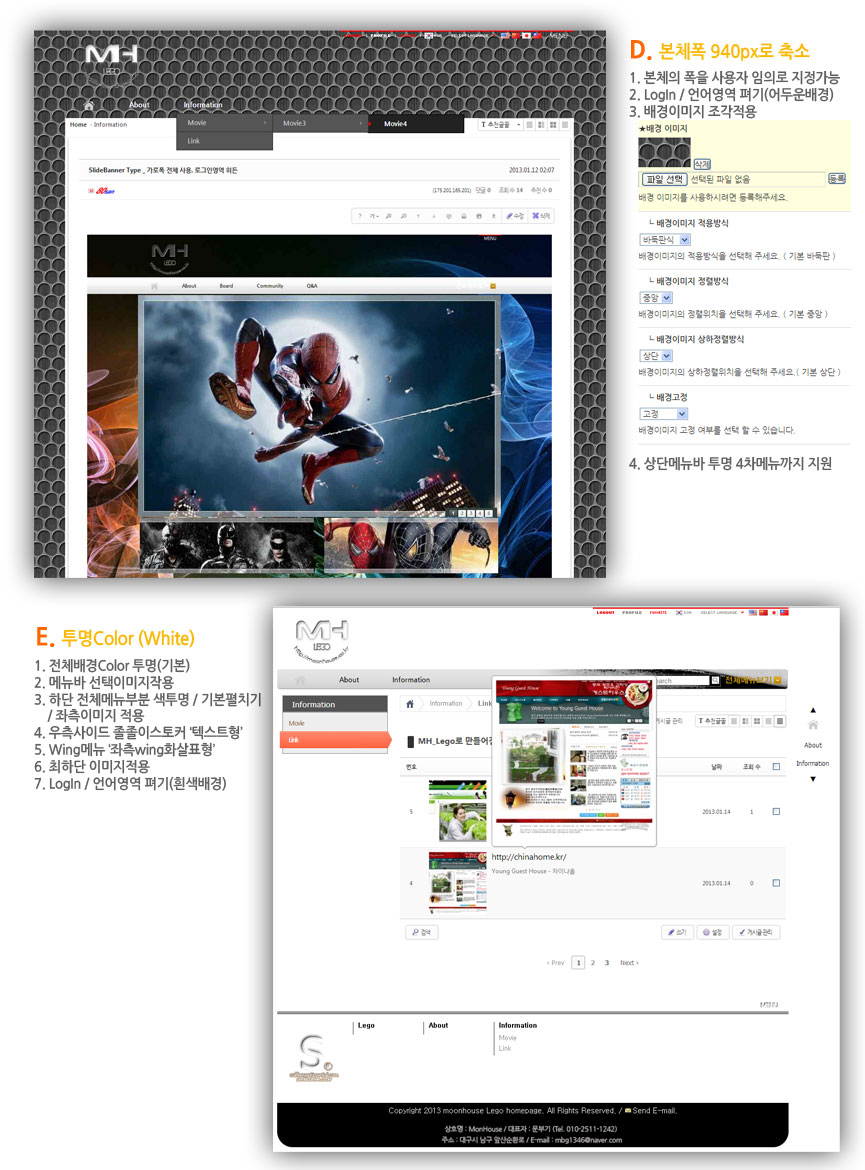
1.ColorSet이 투명, 하나밖에 존재하지 않습니다.
- 그러나 다양한 Option의 Color지정으로 다양한 Color로의 연출이 가능합니다.
- 배경Image 지정 / 배경Color / 메인Image / 메인Color 기타등등
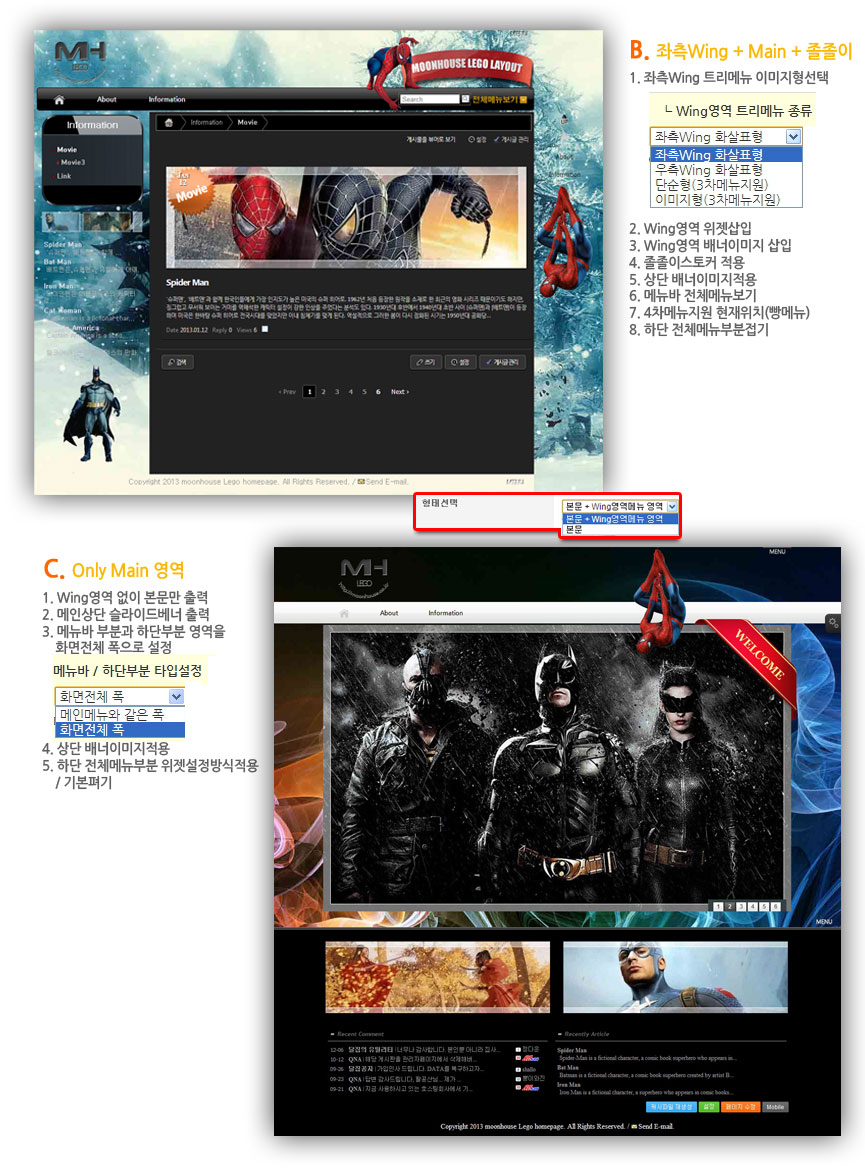
2. Site의 Type을 다양하게 연출할 수 있습니다.
- Main형태 / Sub형태 / 폭넓이 변경 / 좌측배치,중앙배치 / Sub형태의 좌,우측배치 기타등등
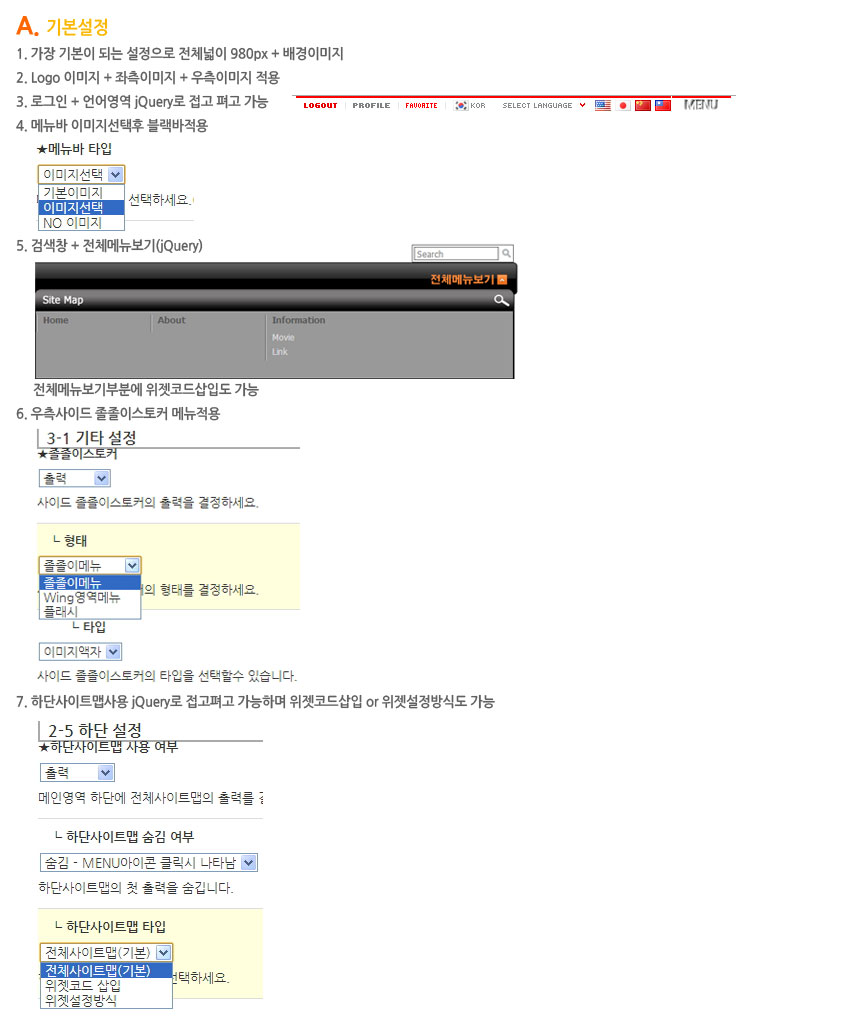
3. 최대한 사용자 입장에서 다양한 Option의 지정이 가능하게 연출했습니다.
- LogIn, 언어영역의 출력유무와 Toggle유무 / 상,하단 SiteMap의 출력유무와 Toggle유무 / SocialXE의 지원 /
Main메뉴상단에 SlideBanner출력지원, 현재위치(빵메뉴?)출력 기타등등
4. 상단메뉴의 Type을 3가지로 선택할 수 있으며 상단Bar의 형태를 Image / Color / 투명으로 선택이 가능합니다.
- 세로 펼침메뉴 / 가로펼침메뉴 / Only 1차메뉴
5. Main 좌,우측에 졸졸이Stalker 메뉴를 지원합니다.(상세 내용은 아래에...)
- 졸졸이메뉴 / 해당2차메뉴 / Flash 이렇게 3가지 지원합니다.
6. 각 Part별로 별도의 Html과 Css로 분리되어 있어서 직관적이고 편리한 수정이 가능합니다.





[졸졸이스토커 메뉴 설정법]
1. 레이아웃설정 하단의 메뉴부분에 '졸졸이 메뉴(side_menu)'에서 적용할 메뉴(ex;stalker)를 선택합니다.

2. 당연히 그전에 '관리자화면설정 - 사이트맵'에서 적용할 메뉴(ex;stalker)를 만들어야겠죠.
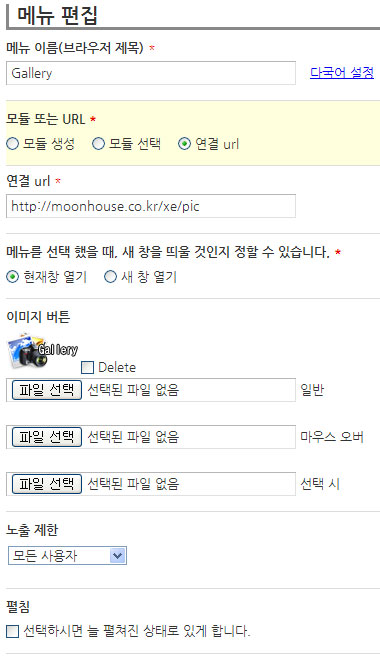
아시다시피 메뉴를 설정할때 '메뉴이름'이 텍스트로 설정되지만 '이미지버턴'으로의 설정도 가능합니다.
이 부분을 잘 활용하면 아름다운 졸졸이도 가능합니다.
그리고 굳이 XE자체의 mid가 아니어도 '연결 url'에 해당이미지의 url을 직접 지정해도 됩니다.
이 부분을 잘 활용하면 졸졸이 부분에 Banner들의 나열도 가능합니다.

3. 스토커설정에서
형태는 [졸졸이메뉴 / Wing영역메뉴 / 플래시] 3가지로 나누어집니다.
* 졸졸이메뉴 - 위의 1. 2. 에서 설명한 내용
* Wing영역메뉴 - 해당1차메뉴의 2차메뉴가 메인영역 우측에 출력됩니다.
* 플래시메뉴 - 플래시로 작업한 이미지를 등록합니다.
타입은 [이미지액자 / 텍스트] 2가지로 나누어집니다.
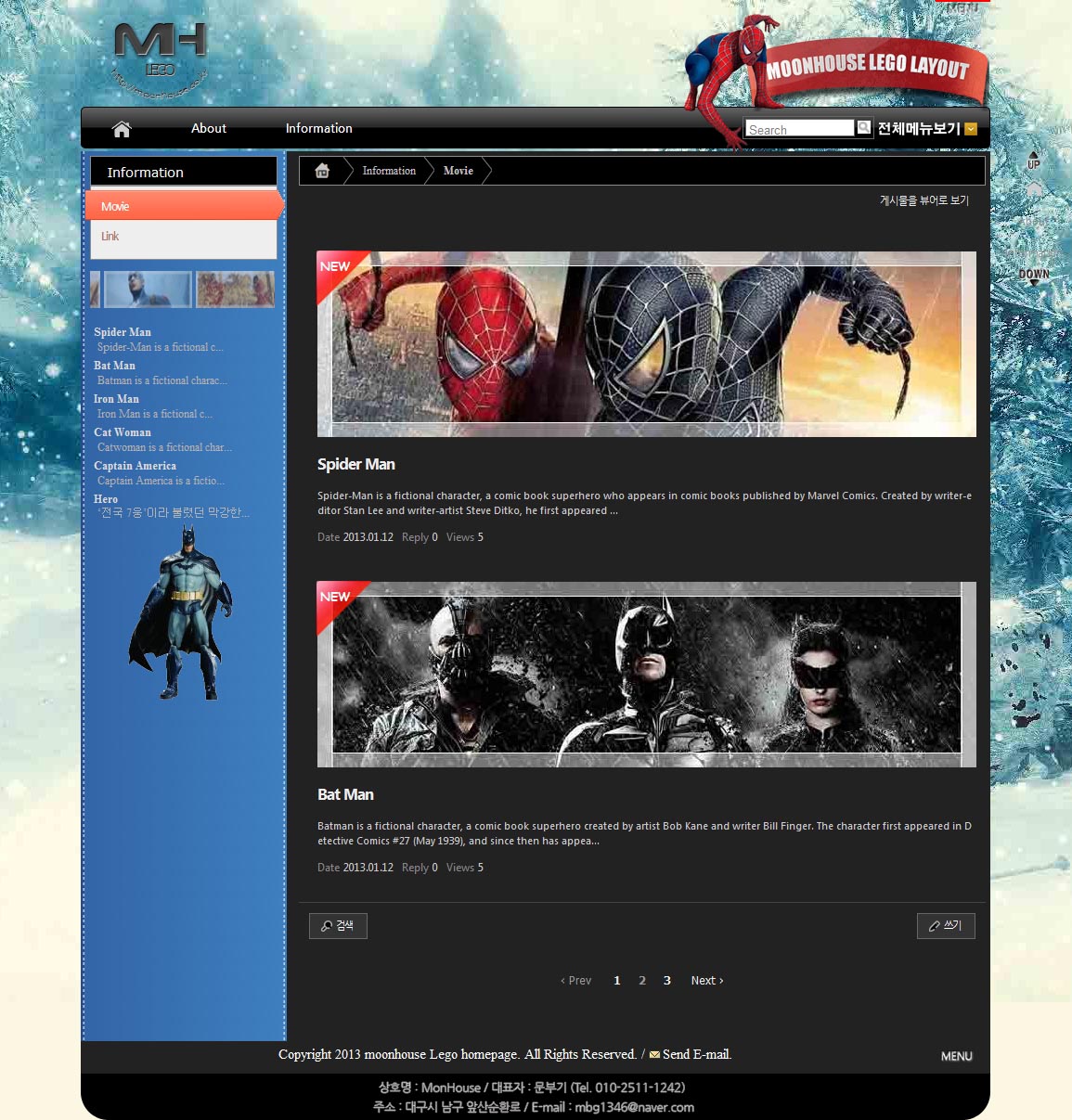
* 이미지액자 - 상단, 중단, 하단, 라인 이렇게 4가지의 이미지를 등록하여 사용합니다.(라인은 제외해도 상관없읍니다)
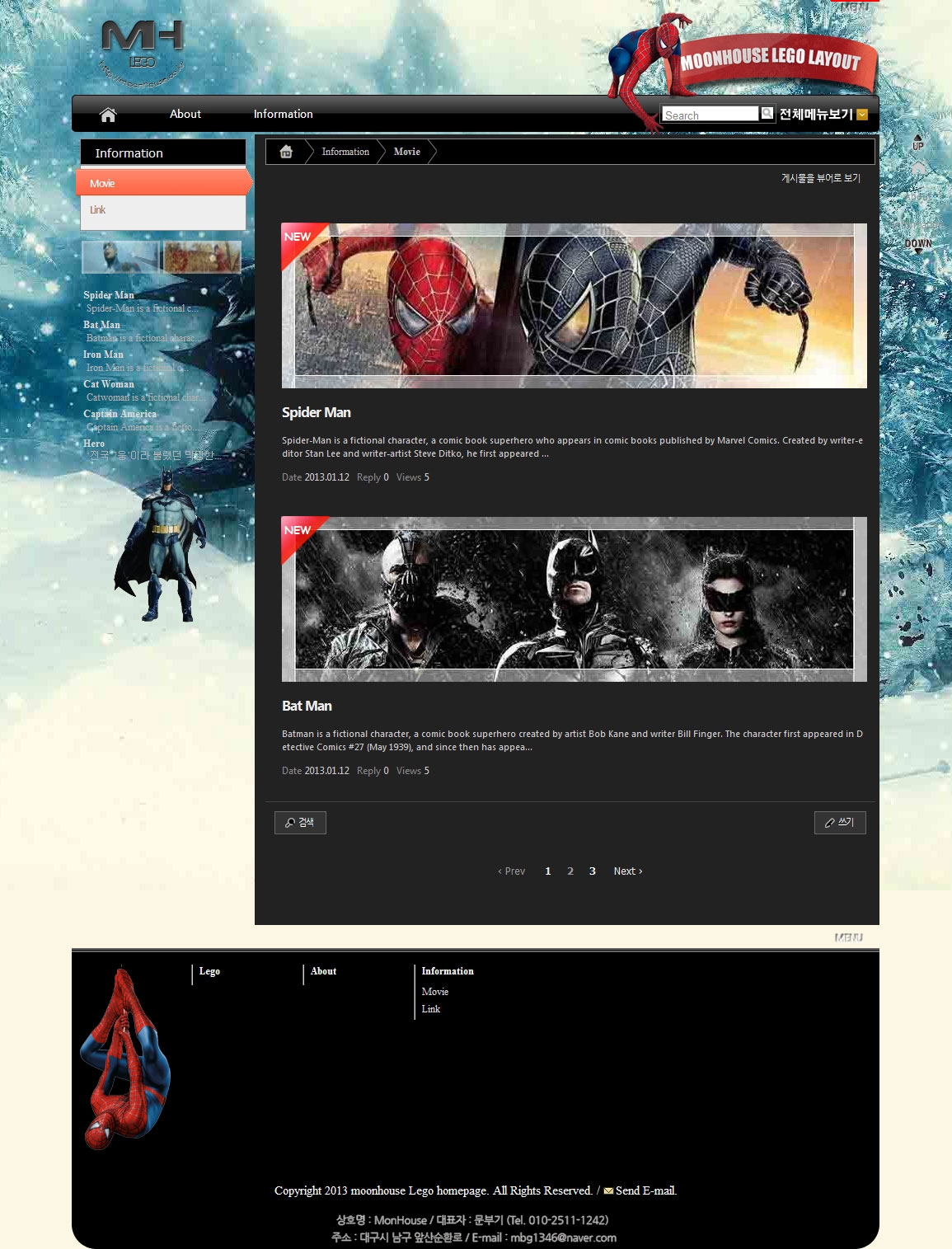
* 텍스트 - 이미지적용없이 간단하게 나타나며 배경색, 텍스트색상, 테두리두께 지정들이 가능합니다.

4. 하단으로 내리기 / 상단으로 올리기 기능이 같이 추가 되어 있습니다.
이미지테두리의 경우 상단, 하단이미지가 그 기능을 수행하며
텍스트의 경우 ▲ ▼ 가 상,하에 자동으로 생성됩니다.
[텍스트]

[이미지] - 상단 UP이미지, 하단 SpiderMan이미지, 중간과 라인이미지는 생략함

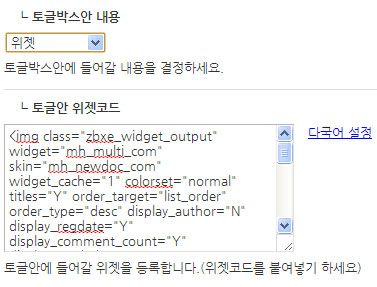
[상단전체메뉴보기 영역에 위젯삽입시]