Product Sales Manual
Mh_justice Layout 특징
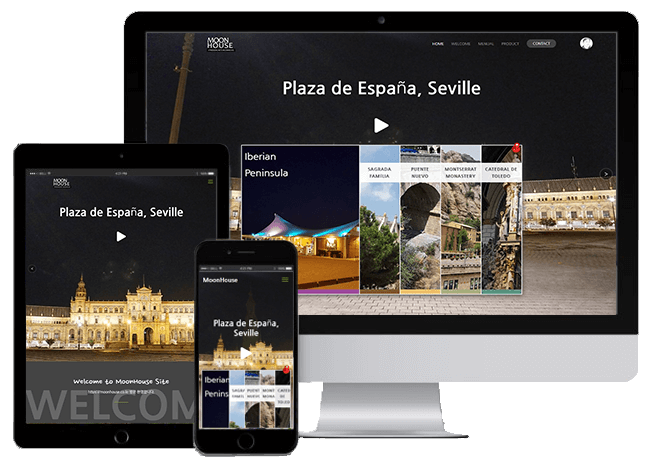
Mh Justice Layout is a one page html5 bootstrap template.
This template comes with smooth animations, pop-up video and many more…

1. OnePage로 출력되며 Bootstrap과 Animations를 적용하여 스크롤 되는 순간 각 Section영역 에니메이션이 작동
2. 거의 완벽한 반응형(모바일형)으로 츨력
3. 간단한 설정 한번으로 색상변경 완료 - 밝은 배경, 어두운 배경, 혼합배경을 선택후, 설정 옵션들에서 자신만의 칼라로 변경 가능

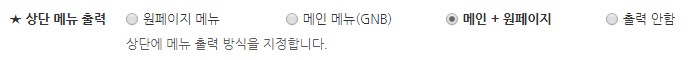
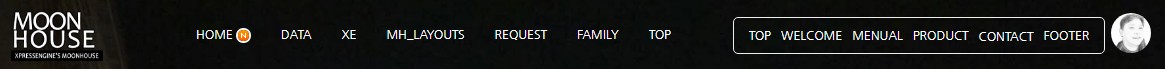
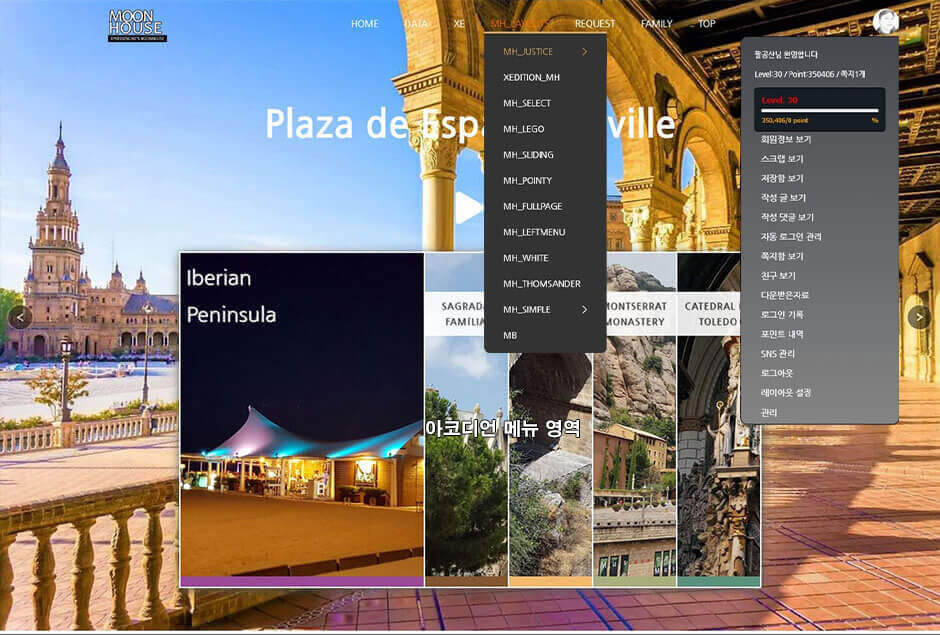
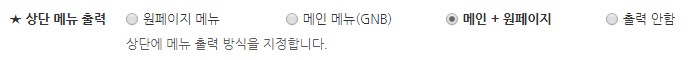
4. 상단 메뉴를 자유자재로 선택 가능

• 원페이지 메뉴 - 한페이지내에서 상하로 이동하는 메뉴
• 메인 메뉴 - 레이아웃 설정 메뉴에서 선택한 mid들로 이동(3차 메뉴 까지 지원)
• 메인 + 원페이지 - 두가지 메뉴 둘다 적용
5. 다양한 자체 프로그램을 내장
• 아코디언 메뉴
• 아이폰배경 로그인 팝업
• 배경 슬라이드
• 공지사항 팝업창
• 동영상 팝업 플레이어
• 사이트정보 메뉴 팝업창 출력
• 페밀리 메뉴
• 메뉴위치 View
• 롤링 배너
• 유튜브 출력 롤링 배너
6. 다양한 위젯, 애드온을 같이 동봉
• 포인트 상태 위젯
• Mh Slide Pro위젯
• Contact 위젯 문의 스킨
• Web Fonts 애드온
• 말풍선(툴팁) 애드온
7. MoonHouse 자료들은 폰트어썸과 Sexy Button 그리고 말풍선(툴팁) 애드온들이 자주 사용됩니다.
Web Fonts Addon / 말풍선(툴팁) 애드온을 설치해서 애드온들을 활성화 시켜야 아이콘과 버턴들이 정상적으로 출력됩니다.
페이지기능을 지원하는 Widgets의 경우는 "위젯 케시를 0" 으로 둬야 정상 작동합니다.
Mh_justice Layout 메뉴얼
1. Section 공통
1. 각 Section별 색상을 각각 지정 가능
2. 스크롤시 상단 메뉴영역 배경색, 메뉴색 변경
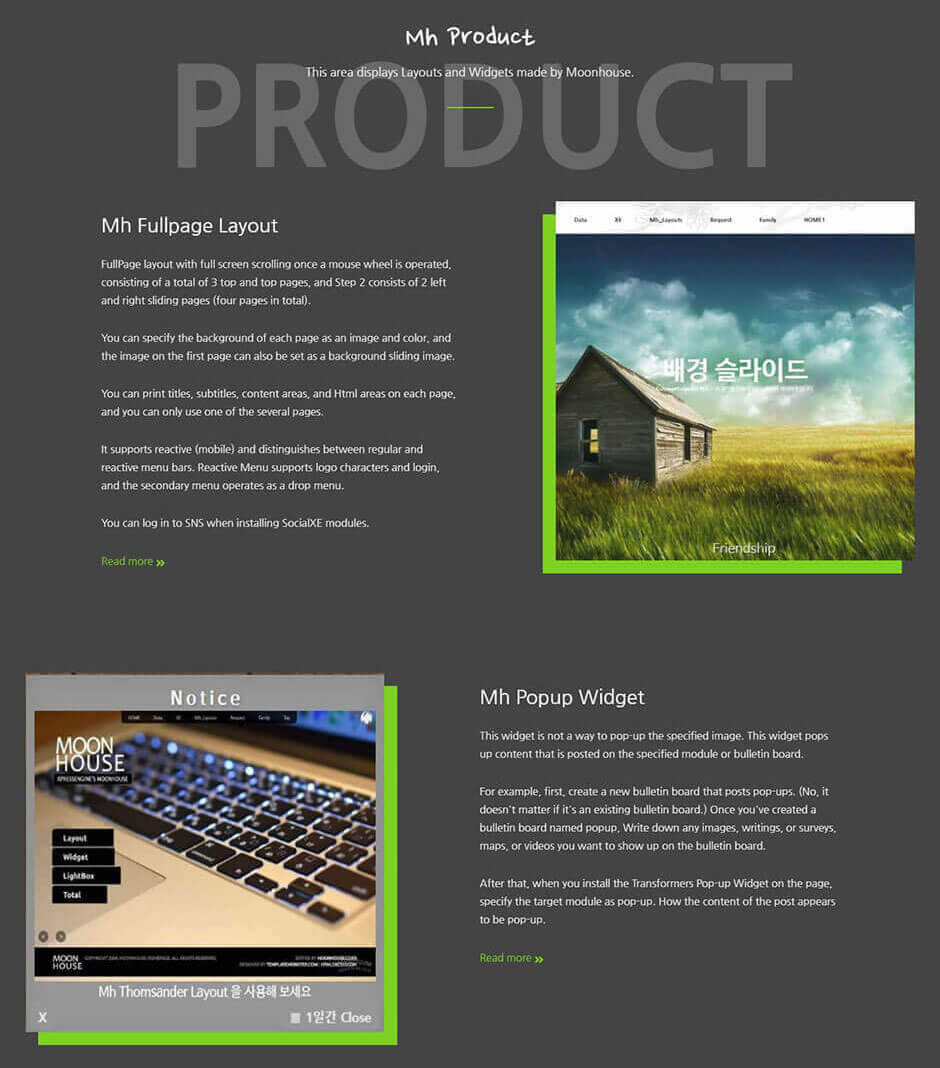
3. 자체적으로 PopUp창 출력 지원
•Image, Text, Html 사용가능
•Close 일수 지원
•PopUp창의 위치, 크기, 색상등을 지원
•Image 하이퍼링크 지원
•반응형(모바일) 지원

2. Section1 Area

1. 배경영역 - 슬라이드, 이미지, 색상중 선택가능
2. 상단영역 - Logo, Menu, 회원정보
a. Logo : 이미지와 Text중 선택
b. Menu : One페이지 메뉴, Main메뉴, 출력안함

•원페이지 메뉴형태
- Section별 메뉴를 지정하여 한페이지 내에서 해당 섹션으로 이동
- 해당 섹션으로 이동시 색상 변함
- 적용 페이지 : https://moonhouse.co.kr/justice

•메인 메뉴형태
- XE 나 라이믹스에서 지정한 메뉴를 출력하여 해당 mid로 이동(3차 메뉴까지 지원)
- 본 페이지 형태
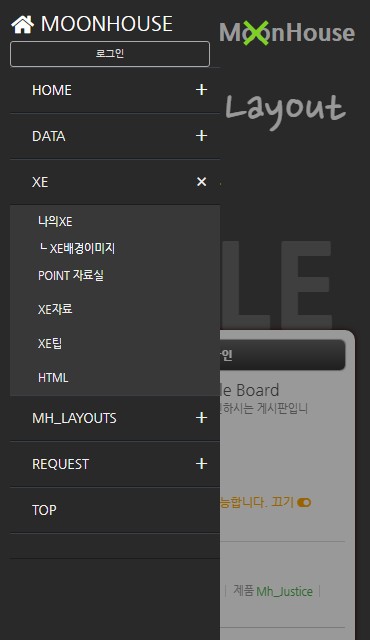
•반응형(모바일용) 햄버거 메뉴바 지원
- 원페이지메뉴와 메인메뉴 각각 다르게 출력

3. 회원정보영역 - 로그인, 로그아웃, 레벨, 포인트, 회원정보메뉴, 레이아웃편집, Admin메뉴
a. 로그인 - 레이아웃 자체 로그인을 내장
•기본 iphone 이미지제공, 자체 제작 이미지 사용가능
•SNS로그인 사용 가능 : "SocialXE 모듈" 설치필수

b. 사용자 팝업메뉴에서 포인트 표시 : "포인트 상태 위젯" (설치프로그램에 포함됨)
4. 비디오(Youtube, vimeo등) 팝업 플레이어 자체 내장
•바탕 ► 아이콘 클릭시 재생(선택 가능)

5. 아코디언 메뉴 자체 내장
•바탕이미지와 총 4개의 이미지를 등록
•각각 제목, 내용, 바로가기를 등록
•책갈피에 마우스 hover시 전체이미지와 제목, 내용, 바로가기가 펼쳐짐
•메뉴 닫기 버턴 지원

3. Section2 Area

1. 좌측영역
a. "Mh Slide Pro위젯"을 선택(설치프로그램에 포함됨)
•모듈No, 카테고리No, 게시글수 만 입력하면 됨
b. 직접입력 선택
•위젯, Html, Text등 코드 입력
b. 출력안함 선택
•게시판, 페이지 형태로 출력시 필요
2. 우측영역
•제목, 내용, 바로가기 직접 등록
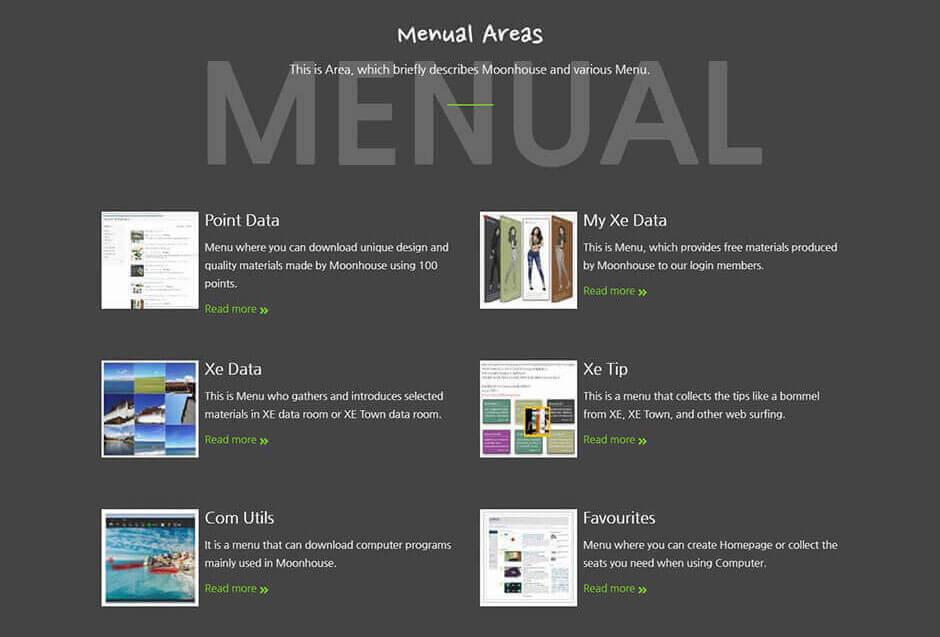
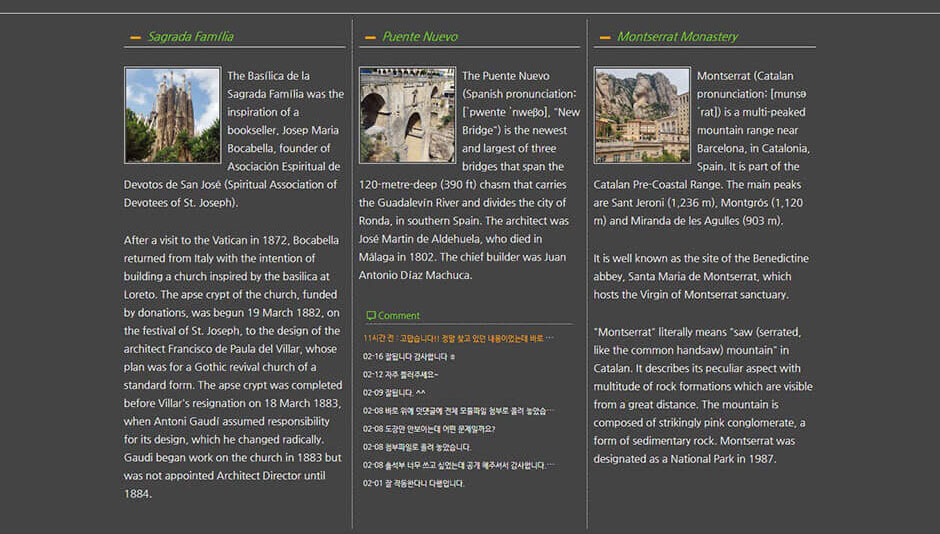
4. Section3 Area

1. 좌측 3개, 우측 3개의 메뉴 출력
•Images, 제목, 내용, 바로가기 작성
•Images는 가로폭 100px로 고정배치
•투명 png파일이 적당
5. Section4 Area

1. 2개의 상하 영역
•Images, 제목, 내용, 바로가기 작성
•Images는 가로폭 550px로 고정배치
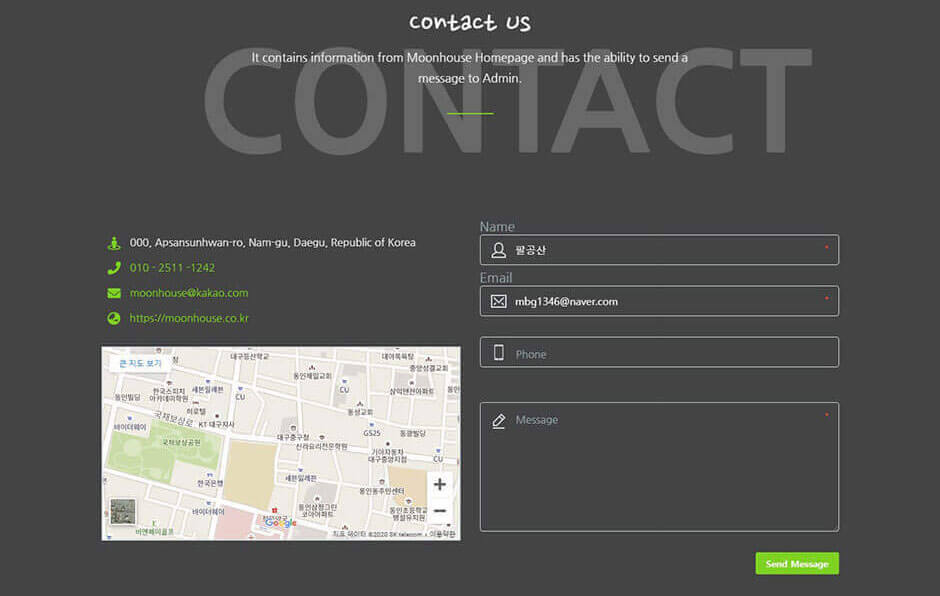
6. Section5 Area

1. 좌측영역 - 주소, 전화번호, E-Mail, Homepage, 지도 정보 작성
•지도 정보는 Kakao Map과 Google Map을 이용하여 출력
a. Kakao Map을 이용하여 출력
- Kakao Map을 이용하기 위해서는 카카오톡 앱키 입력이 필수
https://developers.kakao.com 에서 발급한 API 앱키(Javascript 키)를 입력하셔야 합니다.
- 주소입력, 상세주소, 우편번호를 작성

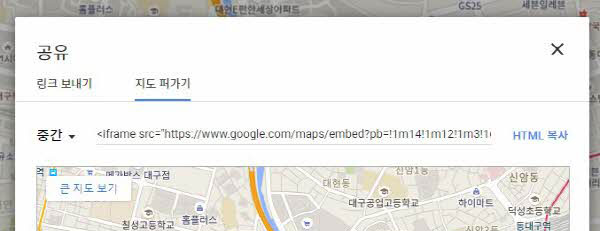
b. Google Map을 이용하여 출력
https://www.google.co.kr/maps/ 에서 좌측 삼선 클릭 - 지도 공유 또는 퍼가기 - 지도 퍼가기 - HTML 복사 - 붙여넣기

2. 우측영역 - 관리자에게 메세지 보내기(지정한 게시판에 저장됨)
•K-Onepage Contact 위젯설치 필수 - 아포리스 문의 위젯 스킨 선택(설치프로그램에 포함됨)
•메세지가 저장되는 게시판 지정 필수 - 관리자만 볼 수 있게 권리 설정
•로그인회원은 Name과 E-mail이 자동으로 기재
7. Footer_Widgets Area

1. Sections 아래에 Widget, Images, Html, Text등을 코드로 작성
•가로 1열, 2열, 3열중 선택
•제목작성 가능
<p><img src="/files/attach/images/512577/f24f571bb82edce9c467c8494dd4484c.jpg" style="width: 150px; height: 150px; border: 1px solid #eee; float: left; padding:2px; margin:0 10px 10px 0"/>The Basílica de la Sagrada Família was the inspiration of a bookseller, Josep Maria Bocabella, founder of Asociación Espiritual de Devotos de San José (Spiritual Association of Devotees of St. Joseph).</p>
8. Footer Area

1. 사이트 Info 영역
•Copy Rights 내용
•Designed, Edited 출력선택 가능
•기타 문구 작성 가능
2. SNS 아이콘 출력
•Twitter, Facebook, Youtube 채널, Naver Blog, Kakao Story
3. 페밀리메뉴 출력
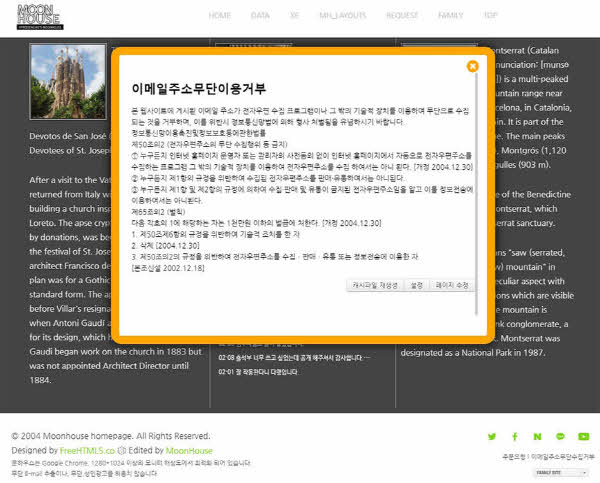
4. 경고메뉴 출력 - 대체문구를 사용 할 수 있고 mid명도 바꿀 수 있음
a. 개인정보취급방침 출력
•기본 mid명 privacy 사용함
b. 사이트이용약관 출력
•기본 mid명 policy 사용함
c. 이메일주소무단수집거부 출력
•기본 mid명 privacyEmail 사용함
d. 굳이 위 3개의 용도로만 사용할 필요는 없습니다.
•본 화면 하단 우측에 "주문요청" 클릭시 주문서 팝업
e. 해당 메뉴 클릭시 본 화면에 팝업창으로 출력
•mid 생성시 레이아웃을 사용하지 않고 생성해야 출력이 깔끔함

9. Content Area

1. 6개의 Section중에 1곳을 선택해서 지정
a. OnePage 형태 사용
•mid생성시 메뉴타입을 위젯페이지로 생성
•지정 Section하단에 페이지수정으로 사용
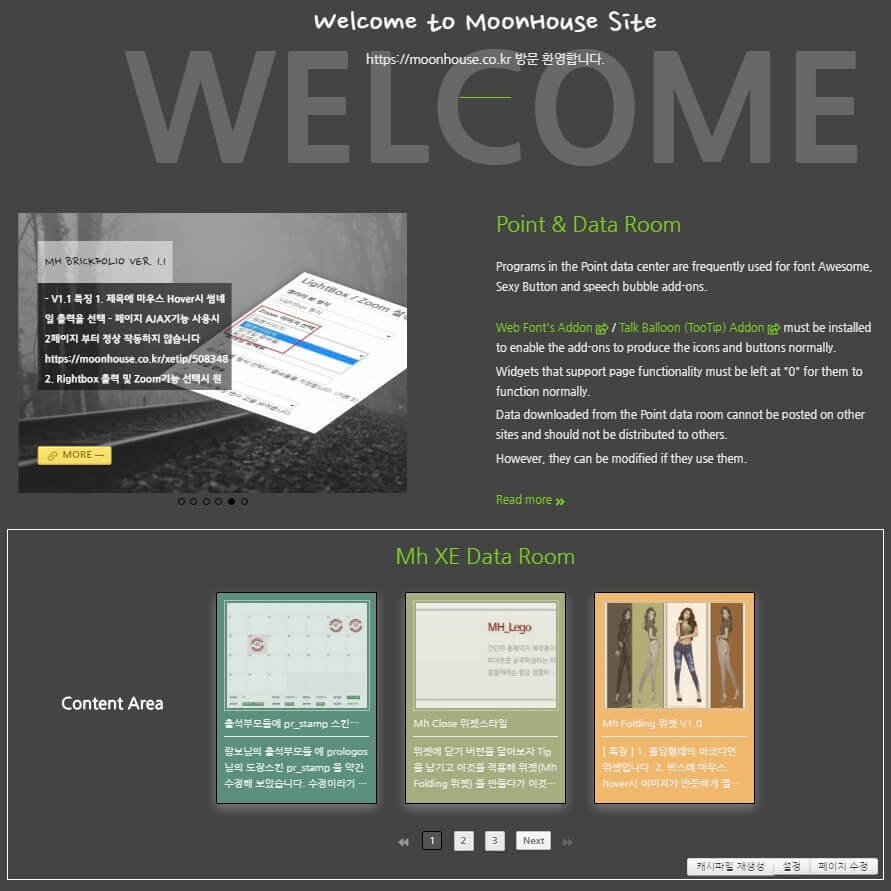
•상단 이미지의 경우 https://moonhouse.co.kr/justice의 Section2 영역을 지정한 모습
- "Mh Brickfolio 위젯"을 사용
b. 게시판, 페이지 형태 사용
•Section0은 Contion영역 전용
•mid생성시 메뉴타입을 게시판이나 문서페이지로 생성
- 게시판형태 : https://moonhouse.co.kr/xemy
- 페이지형태 : 지금 보고 있는 페이지
2. Contion영역 설정
a. Contion의 가로폭, 바탕색상, 모서리 형태, 그림자지정을 선택
b. 상단에 메뉴위치 View 기능 사용 가능
•총 5개의 형태중 선택 - White2종, Black 2종, Gray 1종

c. 상/하단에 광고영역(Adsense) 출력
•적용 페이지 : https://moonhouse.co.kr/xemy
d. Contion영역 좌 / 우측 Wing영역 츨력 가능
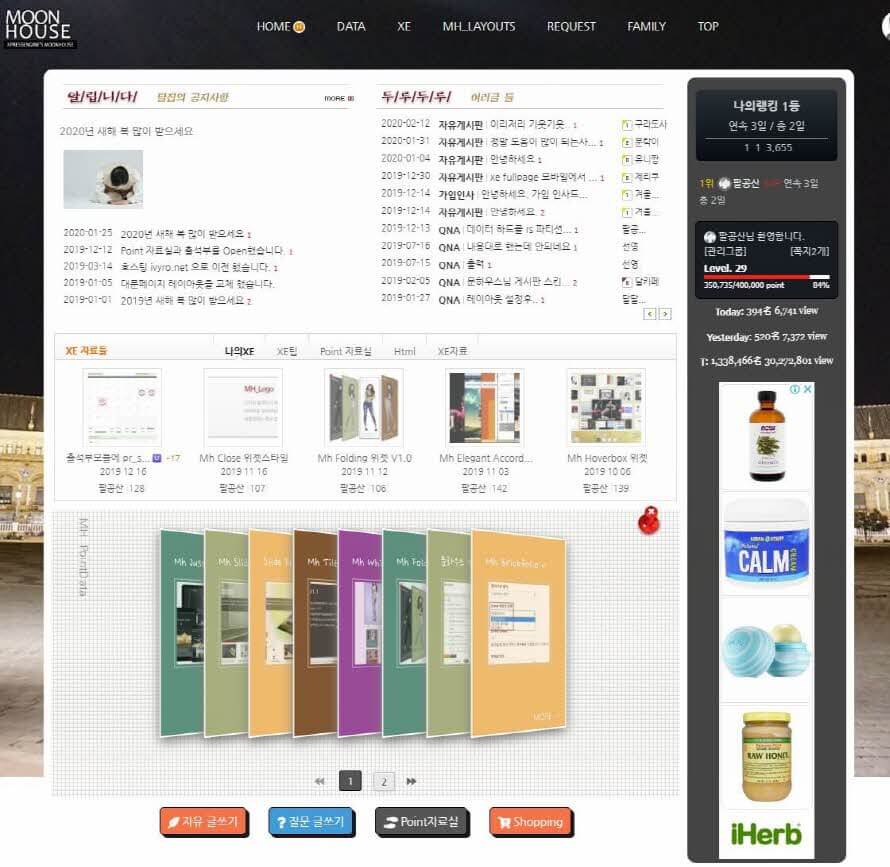
•적용 페이지 : https://moonhouse.co.kr/

10. Etc
1. 롤링 배너
a. 광고 배너를 출력하는 용도로 사용하면 유용
b. 배너 클릭시 지정한 url로 접속
c. 이미지 높이를 70px 배경 투명한 png파일로 만들면 보기에 좋습니다.(높이 조절은 설정에서 변경가능)
d. 배너 갯수 추가는 clients.html를 편집

2. 유튜브 출력 롤링 배너
a. 유튜브의 영상출력을 배너에서 직접 재생 가능
b. 썸네일의 이미지를 직접 지정
c. Auto롤링과 Speed를 지정 가능
d. 출력위치를 선택가능

e. 유튜브 갯수 추가는 video.html, video.js를 편집
