이제 로그인이 되네요^^
CSS 파일을 잘못 건드렸다가 혼이 났습니다^^ 다행히 팔공산님께서 손봐주셔서 정상적으로 뜨기는 합니다만,
제가 CSS 파일을 보니까 sub레이아웃 파일에 본문폭이 980으로 되어있어서 제가 1024X764 해상도를 쓰는지라
780으로 줄이고 오른쪽 사이드바는 200 이니까 맞아떨어질 줄로만 알았는데, 왠걸 본문에 200픽셀정도의
빈 공간만 세로로 생기더군요!
그런데, 아차싶어서 다시 원래대로 CSS파일을 고치고 홈을 봤더니 여전히 빈공간이 그대로 있더군요!
새로고침을 하고, CSS 파일을 FTP로 다시 업로드하고 했지만 소용이 없더라구요!
참, 제가 메일로 처음에 질문하였다시피 현재 xe_jso 레이아웃을 홈으로 사용하고 있는데 좌측에 로그인창,플래쉬시계, 블로그링크아이콘
등을 배치하고 본문에 혀나겅주님의 탭박스를 두개 나란히 넣은 후, 오른쪽 사이드에 위젯을 넣으려고 하면 200픽셀이상 아래로
위젯이 들어갑니다. 그리고 본문의 길이가 늘어나면 오른쪽에 위젯도 늘어난 만큼 따라서 내려가네요^^
xe_jso_sub 레이아웃은 본문과 우측사이드 만 있으므로 별 문제가 없는데, 홈에 쓸 xe_jso 레이아웃이 문제입니다.
그냥 고쳐주시는 것만으로도 백 번 고마운 줄 알고있습니다만, 염치불구하고 이왕이면 물고기를 잡는 법까지 가르치는
현명한 아버지의 심정으로 문제가 되었던 부분의 소스를 어떻게 고쳤는지도 함께 알려주시면 그 은혜는 잊지 않겠습니다!
**추신: 방금 홈페이지에 가서 확인을 해 보니 정상적으로 오른쪽사이드에도 위젯이 정상적으로 들어갑니다!^^
정말로 고맙습니다! 어떻게 고쳤는지 자세하게 알려주시면 다음에 작업을 하는데 큰 도움이 될 것으로 생각하오니
어떻게 고치신 것인지 하나도 빠짐없이 구체적으로 알려주시기를 부탁드립니다^^
| 해당 URL | http://nanyokr.oranc.co.kr |
|---|
-

-
감사합니다! 팔공산님^^ 제가 전에 우야노레이아웃으로 홈을 꾸미다가 아무리 해도 그림박스카렌다가 설치되지 않아서
우야노님의 홈피에 가서 질문을 했었는데, 전혀 답변을 해 주시지 않더군요^^
혹시나 해서 가 보았더니 지금도 제 질문이 답변이 없는채로 그대로네요^^
실망하여 혀나겅주님의 홈으로 가서 질문을 했는데, 혀나겅주님은 자상하게 답변을 해 주셨지만 실제로 제게
도움되는 답변은 아니었습니다!
결국 xe_jso 레이아웃으로 바꾸어서 해 본 결과 다행히 그림박스카렌다가 나타나더군요!
그런데, 팔공산님께서 이렇게 빨리 그리고 친절하게 답변을 해 주시고 직접 홈피의 CSS와 레이아웃파일의 문제점을
수정해서 한꺼번에 해결을 해 주시니 뭐라고 고마움을 표현해야 할 지 모르겠습니다^^
정말 팔공산님같은 선인(善人)이 또 있을까요?^^
고마움에 지면으로나마 큰 절 올립니다!
넙 죽~~
복 많이 받으실겁니다^^ -

바람소 님에게 달린 댓글
상부상조 하면서 살아야죠.
저도 처음에는 이곳 저곳 기웃거리면서 많은 분들의 도움을 받았으니 돌려 드려야죠.
| 공지 |
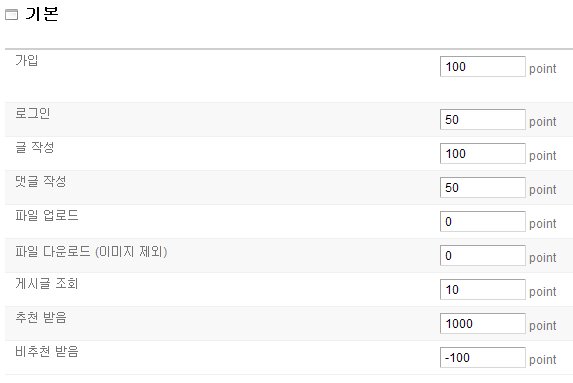
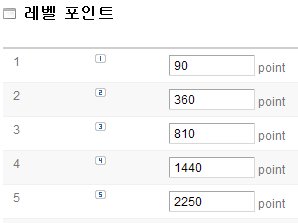
회원포인트제 무효입니다.
위의 내용은 이제는 무효합니다. 판매제품이외는 비회원이나 로그인(유틸리티자료실)으로 다운 가능합니다. 후원회원제도도 있지만 약간의 성의만(글작성 / 댓글작성 / 로그인) 보여 주시면 게시판들을 이용하시는데 별 불편함이 없을 것 입니다 레벨2 - 360p 가 되면 준회원이 됩니다. 레벨5 - 2250p가 되면 정회원이 됩니다. 위의 이미지에서 보다시피 기본 포인트점수가 높기 때문에 준회원이상이 되는 것은 어려운일이 아닙니다. 아무쪼록 관리자 혼자만의 홈페이지가 아닌 회원여러분들이 서로 서로 도와가며 만드는 문하우스홈페이지가 되기를 바라면서 |
팔공산 | 2010.03.09 |
| 공지 | 팔공산 | 2008.07.21 |




바람소님 이제 홈에서도 뵙네요. 반갑습니다.
님의 홈을 아까 보고 xe_jso_sub 를 손 봐 드렸는데요,
제가 본 결과를 간단히 설명드리면,
layout.html과 css사이의 설정이 잘못되어 있어서 그렇더군요.
<div id="contentBody">
<div id="columnLeft">
<!-- 컨텐츠 시작 -->
- 중간생략 -
{$content}
<!-- 컨텐츠 끝 -->
</div>
<div id="columnRight">
<!-- 우측 삽입코드 시작 -->
- 중간 생략 -
<!-- 우측 삽입코드 끝 -->
</div>
</div>
/* Site Layout - Content Body */
#contentBody { position:relative; width:980px; padding-bottom:10px; overflow:hidden; background:url(../images/default/bgContentBody.gif) repeat-y left top; border-bottom:1px outset #00ff00;}
/* Site Layout - Column Left */
#columnLeft { position:relative; width:770px; float:left; margin-right:5px; border:1px solid #8b8989;}
#columnLeft .mask { width:780px; height:5px; background:#ffffff; display:block; clear:both;}
/* Site Layout - Column Right */
#columnRight { width:200px; float:right; overflow:hidden;}
#visualArea { width:200px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}
위에서 보면
빨간색 columnLeft 부분의 설정이 상호 일치해야 하며,
파란색 columnRight 부분의 설정이 상호 일치해야 합니다.
말로 풀어서 설명을 드리자면
Content Body 라는 폭980px의 큰 테이블안에
좌측(columnLeft)에 폭770px 크기의 작은 테이블을 만들어 컨텐츠( {$content})를 배치하고.
우측(columnRight)에 폭200px 크기의 작은 테이블을 만들어 우측 삽입코드를 넣는다는 말입니다.
여기서 980 > 770+200 으로 여유를 두는 이유는 좌측테이블과 우측테이블의 간격을 조절하기 위해서 margin을 주었기 때문입니다.
그럼 제가 고쳐 드리기 전에는 어떤 형태 였나하면요.
layout.html에서 columnLeft여야 하는 부분이 columnRight로 적혀 있어서 css와 상호 설정이 잘못되어 있어구요,
columnRight이 부분은 mainright로 되어 있었는데 css에 그 부분이 설정은 되어 있었지만 옳게 되어 있지를 않았습니다.
그리고 float:left; float:right; 이 부분도 설정이 잘 못 되어 둘다 right로 되어 있었던 것 같군요.
큰테이블에서 작은테이블을 왼쪽에 배치할려면 float:left; 오른쪽에 배치할려면 float:right; 로 설정을 해야합니다.
참고로 columnLeft, columnRight 이부분은 소스 작성자가 임의로 준 설정의 이름입니다. 즉 작성자가 마음대로 이름을 줘도 됩니다.
그러나 { 내용 } 이 부분은 테이블(Div, table)의 설정을 결정하는 명령어 입니다. 이건 작성자가 임의로 할 수 있는 부분이 아니라 정확한 명령어를 알아서 작성해 주어야 제대로 틀이 만들어 집니다.
이 명령어들은 Zbxe소스들 안에 수 없이 많이 들어 있습니다.
궁금하실때 마다 검색을 하시어 용도를 알아서 메모해 두시면 많은 도음이 될 것입니다.
질문에 대한 충분한 답변이 되었는지를 모르겠네요.
열심히 들여다 보면 조만간에 화면이 그려지실 것 입니다.
당구 처음 배울때 천장이 당구다이 같이 보이 듯이요...
그럼 너무 빠지지 마시고 적당히 쉬어가면서 하세요.