
SketchBook5 게시판스킨 - 문하우스 수정버전 V3.0 - 2024.04.10 • 기존 스케치북 게시판 스킨에 덮어 쓰기 해도 잘 작동됩니다. (혹시 모르니 백업은 필수!!) - /modules/board/skins/sketchbook5 에 모든 파일을 덮어 쓰기 하면 됩니다. • XE 사용자의 경우 [ 본문 일반 설정 > 추천/비추천 기능 XE사용 ] 에서 XE사용을 선택하면 됩니다. [ V3.0 수정 ] 1. 폰트어썸 웹폰트와 문하우스 전용 버턴 기능을 에드온에 의존하지 않고 게시판 설정에서 직접 관리 전체설정 > 폰트어썸 사용형태 or Sexy Button 사용형태 2. 게시글 상단 네비에 목록과 쓰기 버턴 추가 3. 공지글 폴딩 형태로 출력 기능 추가 ...  SketchBook5 게시판스... 
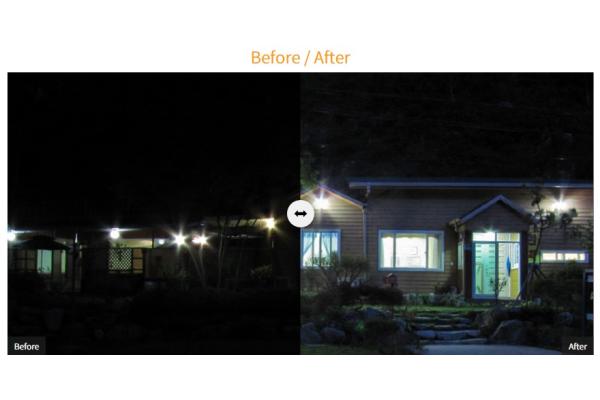
[ 특징 ] 1. Before이미지 와 After이미지를 비교하는 위젯 2. 지정 게시판에 Before 이미지를 처음 올리고 After 이미지를 두번째로 업로드 3. 대상 분류 srl값으로도 출력가능 4. 이미지의 사이즈는 첫이미지, 즉 Before이미지의 사이즈를 따라갑니다. 되도록이면 사이즈를 동일하게 만들면 됨 5. 중앙에 화살표를 좌우로 움직이면 Before / After 이미지로 출력 6. 하단문구 지정 가능 7. 게시글의 이미지 순서 지정 가능 [게시판 화면] [위젯 화면] [화살표를 좌로 움직인 화면]  MH Before V1.1 위젯 
문하우스 대문페이지에 있는 위젯스타일입니다. [특징] 1. 테두리의 유무 2. 타이틀 색상, 타이틀 앞 언더바 색상 지정 가능 3. 더 보기 출력 4. V1.1 - 테두리 색상 지정 가능 [설정 화면]  Mh Make 위젯스타일 
Mh BigSlider V2.1 위젯 - 2024.04.13 [ V 2.1 특징 ] 1. 내용글 영역에 확장변수 출력가능 2. 확장영역 버턴 대신 내용 출력 3. D-day / 시작전 출력 4. 기간 출력 - https://moonhouse.co.kr/xetip/590008 [ V 2.0 특징 ] 1. 배경 이미지 제거 스킨 추가 2. 어떤 크기라도 가능 3. 슬라이드 내용 가로, 세로 정렬 [ V 1.1 특징 ] 1. Slide 설정에 자동 슬라이드쇼, 마우스 hover시 슬라이드 쇼 일시 중지, 랜덤 재생 추가 2. 마우스 hover시 썸네일 확대 [ 특징 ] 1. 깔금한 슬라이드 배경이미지 적용 2. 3개의 스킨 적용 - 1080px / 850px / 750px 레이아웃폭에 적당한 크기 ...  Mh BigSlider V2.1 위... 
Mh Justice Layout V 1.5 [ 2023. 02. 07 ] - Sale 제품(₩39,000) Mh Justice Layout is a one page html5 bootstrap template. This template comes with smooth animations, pop-up video and many more… 1. OnePage로 출력되며 Bootstrap과 Animations를 적용하여 스크롤 되는 순간 각 Section영역 에니메이션이 작동 2. 거의 완벽한 반응형(모바일형)으로 츨력 3. 간단한 설정 한번으로 색상변경 완료 - 밝은 배경, 어두운 배경, 혼합배경을 선택후, 설정 옵션들에서 자신만의 칼라로 변경 가능 4. 상단 메뉴를 자유자재로 선택 가능 • 원페이지 메뉴 - 한페이지내에서 상하로 이동하는 메뉴 • 메인 메... ![Mh Justice Layout V 1.5 [ 2023. 02. 07 ] - Sale 제품(₩39,000)](/files/thumbnails/250/578/600x400.ratio.jpg?t=1713574602) Mh Justice Layout V 1... 
Mh SmartBanner Widget V1.1 [2021.01.13] - Sale 제품(₩9,000) 카테고리지정 / 시작,종료설정 / 배경 블랙 / 좌로 이동 / 랜덤 / 네비가능 / 무한루프 / 클릭시 지정사이트로 이동 / 풍선도움말 - "대상 분류값"으로 배너 출력 가능 - "위젯 NO" 처리로 여러개의 배너를 다양한 형태로 생성 가능 - Slide의 다양한 옵션 - Auto기능과 타임지정 가능 - 좌우 네비와 하단에 도트 네비 출력 가능 - 슬라이딩의 방향을 좌우 / 상하로 선택 가능 - 슬라이딩의 모습를 4가지로 선택 가능 - 서서히, 착, 튕기기, Fade - 배너에 마우스 Hover시 풍선도움말 출력 - 게시판의 확장변수와 연동하여 배너 클릭시 지... ![Mh SmartBanner Widget V1.1 [2021.01.13] - Sale 제품(₩9,000)](/files/thumbnails/241/578/600x400.ratio.jpg?t=1713574602) Mh SmartBanner Widget... 
Mh Brickfolio Widget V1.3 [2023.04.05] - Sale 제품(₩9,000) [ V1.3 특징 ] [ SketchBook5_Mh 수정버전과 같이 연동 ] • 확장 변수가 자동으로 제목으로 대체되는 방법 https://moonhouse.co.kr/xetip/578453 • 확장변수를 이용해 진행버턴과 D-Day를 함께 출력 https://moonhouse.co.kr/xetip/577872 [ V1.2 특징 ] 1. 페이지기능을 탑재한 Box형 위젯 2. 통합게시판 위젯으로도 활용가능 3. 썸네일클릭시 게시판 바로가기, Rightbox 출력 및 Zoom기능도 지원 4. 완벽히 반응형으로 작동합니다.(레이아웃의 폭을 % 넓이로 지정할때) 5. Box를 총8가지의 에니메이션 효과로 출력 6. Box의 색상 / 테두... ![Mh Brickfolio Widget V1.3 [2023.04.05] - Sale 제품(₩9,000)](/files/thumbnails/221/578/600x400.ratio.jpg?t=1713574602) Mh Brickfolio Widget ... 
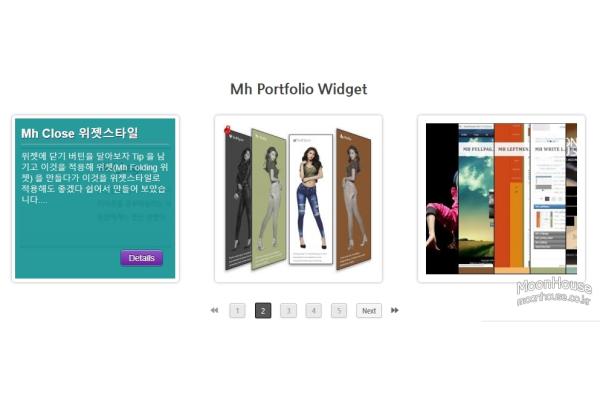
[ V1.0 특징 ] 1. 깔끔한 썸네일 위젯 2. 썸네일 Box에 마우스 Hover시 제목과 내용글이 다양한 효과와 색상으로 출력 -- 효과 15가지, 배경색상 13가지, 버턴색상 17가지 3. 카테고리별 출력도 가능 4. 페이지 기능 가능 -- ajax적용으로 화면 리프레쉬 없이 작동 5. 확장변수를 이용해 버턴출력 가능 6. 다수의 위젯생성도 가능 7. 반응형 지원  Mh Portfolio V1.0 
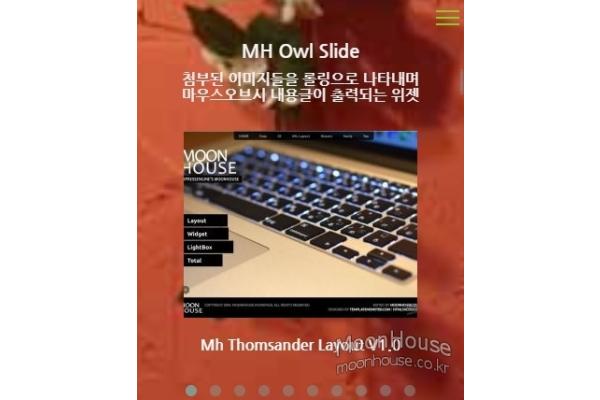
[ 특징 ] 1. 깔금한 배너 롤링 위젯입니다. 2. Auto Slide를 지원합니다. 3. 슬라이드에 타이틀 / 썸네일 / 네비를 지원합니다. 4. 배경색상외 여러 색상들을 지정할 수 있습니다. 5. 타이틀 / 내용 / 각종 옵션등을 지정 가능합니다. 6. 카테고리 출력도 가능합니다. 7. 원본 코드의 테마 색상이 Red에 맞추어져 있어서 기본 색상은 Red입니다. 8. 완벽한 반응형 지원과 모바일에서 스와프기능도 지원합니다. 9. 두종류의 스킨 지원 - Default Skin, All Pictures Skin All Pictures Skin은 게시물안의 모든 이미지들을 불러올 수 있으며 ...  Mh Owl Slide V1.0 
Mh Multi Widget V1.6 [2023.04.05] - Sale 제품(₩9,000) 메뉴얼 [ V 1.6 업데이트 내용 ] • 댓글 많은순으로 정렬. https://xetown.com/questions/1394764#comment_1395175 • 예약발행 모듈에 대응 https://xetown.com/download/1721679#comment_1722728 [ SketchBook5_Mh 수정버전과 같이 연동 ] • 확장 변수가 자동으로 제목으로 대체되는 방법 https://moonhouse.co.kr/xetip/578453 • 확장변수를 이용해 진행버턴과 D-Day를 함께 출력 https://moonhouse.co.kr/xetip/577872 [ V 1.5 업데이트 내용 ] •FirstThumb 스킨 추가 스케치북 게시판 스킨 V 2.1 에 추가된 "첫 게시글만 썸네일 출력 ... ![Mh Multi Widget V1.6 [2023.04.05] - Sale 제품(₩9,000)](/files/thumbnails/621/563/600x400.ratio.jpg?t=1713574602) Mh Multi Widget V1.6 ... 
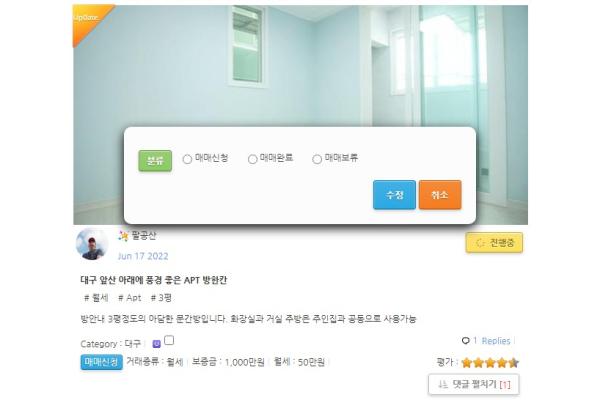
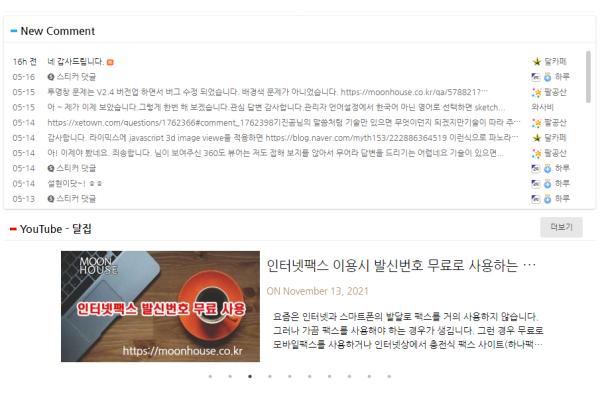
Mh Author 위젯 V1.5 (2024.01.10) V 1.5 수정내용(2024.01.13) 1. 베너스킨 바로가기 확장변수 미작성시 문제 해결 2. 유튜브스킨 추가 - 확장변수 사용자정의 (기본 : transfer) : 위젯상에서 유튜브 재생 가능 합니다만 사이트가 약간 느려집니다. V 1.4.1 수정내용(2021.08.28) - default스킨과 Book스킨을 동시에 출력시 제목글이 좌측으로 밀리는 문제해결 V 1.4 수정내용(2021.02.12) SketchBook5 게시판스킨 - 문하우스 수정버전 V1.8.1 북 갤러리 형태 게시판에 맞추어 "Book 갤러리"스킨 추가 - Book 갤러리형식 게시판의 확장변수를 그대로 가져옵니다 - new, bes...  Mh Author 위젯 V1.5 (... 
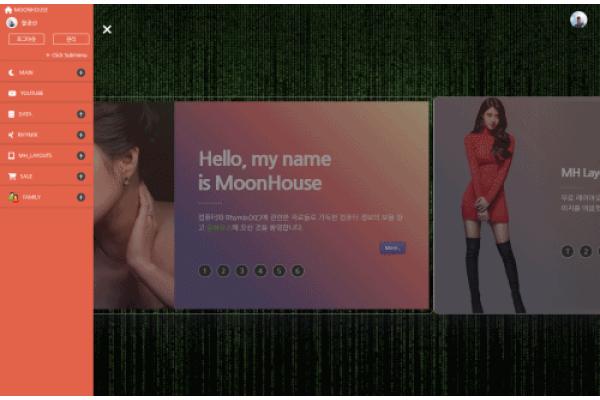
[특징] •화면전환이 가로 방향으로 움직입니다. •홍보용 사이트 레이아웃에 적합합니다. •화면 좌우에 마우스 Hover시 자동으로 슬라이딩 됩니다. •좌측 삼선 햄버거 메뉴형식 / 페밀리 사이트 / 자체 로그인 지원합니다. •카카오 지도를 지원합니다 - 카카오톡 앱키 입력 필수 •본문 아래에 각 섹션 바로가기 아이콘을 지원합니다. •완벽한 반응형으로 작동합니다. •메세지 보내기(Contact Us)를 적용할려면 contactfree.zip 위젯을 설치하면 됩니다. •갤러리 섹션은 Lightbox 전용 Hover 위젯 을 사용했습니다.  Mh Sideways Layout 
Mh Gallery Layout & Mh Gallery Widget V2.2 [2022.05.22] - Sale 제품(₩19,000) [ V2.2 특징 ] •Colorbox Skin 추가 - 첫화면에 박스출력 - Auto Slide 지원 •본문 메뉴(GNB)를 상단 가로 형태에서 좌측 삼선 햄버거 형태로 변경 •배경이미지 슬라이드 로딩 기능을 적용 Demo - https://moonhouse.co.kr/cb [ V2.0 LightBox Skin 특징 ] •LightBox Skin 추가 -- 지연님 요청 •Default Skin은 이미지를 전체화면 Fullscreen 으로 출력되는 반면 LightBox Skin은 이미지의 원본 크기로 출력됩니다. Demo - https://moonhouse.co.kr/lb [특징] •레이아웃과 위젯의 콜라보로 이루어진 전체화면 갤러리 스킨입니다. •레이아웃... ![Mh Gallery Layout & Mh Gallery Widget V2.2 [2022.05.22] - Sale 제품(₩19,000)](/files/thumbnails/259/557/600x400.ratio.jpg?t=1713574602) Mh Gallery Layout &am... |
| 게시판 | Category | 제목 | 글쓴이 | 날짜 | 조회수 | 추천수 |
|---|---|---|---|---|---|---|
| 나의 RM | Tip |
1
홈페이지에 이미지블릿 대신 특수문자로 표현해 보기
|
팔공산 | 2008.04.29 | 13124 | |
| 나의 RM | 위젯 |
3
Div라운드 적용된 MH카멜레온인기문서출력(7월20일수정)
|
팔공산 | 2008.04.28 | 31174 | |
| Html |
3
( align="absmiddle" ) 이미지와 글자 높낮이가 다를때 관해서
|
팔공산 | 2008.04.27 | 12390 | ||
| 나의 RM | Tip |
1
위젯 생성 방법
|
팔공산 | 2008.04.25 | 12959 | |
| RM 자료 |
플래너 미니달력 위젯 0.1.1 (planner_calendar)
|
팔공산 | 2008.04.22 | 4556 | ||
| RM 자료 |
플래너 모듈 0.2.2 (planner)
|
팔공산 | 2008.04.22 | 3227 | ||
| 나의 RM | Tip |
2
카멜레온위젯에 제목폰트색상 선택하는 방법으로 수정하는 방법
|
팔공산 | 2008.04.21 | 17975 | |
| 나의 RM | 위젯 |
2
지금까지 나온 MH스킨들 종합해서 올립니다.
|
팔공산 | 2008.04.20 | 31326 | |
| Html |
붙어야 할 이미지가 붙지 않을때.
|
팔공산 | 2008.04.19 | 7389 | ||
| RM 팁 | 기타 |
문서 및 이미지 목록 랜덤으로 읽어 오기(펌)
|
팔공산 | 2008.04.18 | 5960 |
