border-radius가 출현하면서 웹 디자이너들은 정말 열광했습니다 .
이전까지는 둥근모서리를 만들기 위해 엄청난 편법과 기법들이 난무했습니다.
이미지를 이용해서 둥근 모서리 만들기, 단순한 CSS만으로 둥근 모서리 만들기 등 둥근 모서리 박스를 만들기 위한 방법은 수 페이지에 걸쳐 설명한 책도 있었습니다.
하지만 CSS3가 출현하면서 간단한 코드만 입력해도 원하는 완벽한 둥근 모서리를 지닌 박스를 만들어 낼 수 있게 되었습니다. 기본적인 속성은 다음과 같이 지정되며 속성값은 보통 px, %, em으로 지정 합니다.
border-radius: 속성값;
border-radius 또한 방향성을 가지고 있기 때문에 다음과 같이 각 방향을 지정할 수 있습니다.
border-top-left-radius: 속성값;
border-top-right-radius: 속성 값;
border-bottom-left-radius: 속성 값;
border-bottom-right-radius: 속성 값;
IE를 제외한 FF4 또는 사파리5 등 최신버전의 브라우저가 아닐 때는 해당 브라우저에 맞는 스타일을 적용해야 합니다.
▶ 모질라 계열의 브라우저(파이어폭스)
-moz-border-radius: 속성값;
▶ webkit을 이용한 브라우저(사파리, 구글 크롬)
-webkit-border-radius: 속성값
▶ 모질라 계열의 방향성 지정 방식(웹 표준과는 조금 다릅니다)
-moz-border-radius-topleft: 속성값;
-moz-border-radius-topright: 속성값;
-moz-border-radius-bottomleft: 속성값;
-moz-border-radius-bottomright: 속성값;
▶ webkit 계열의 방향성 지정 방식(웹 표준과 같으나 앞쪽에 -webkit-을 붙여주는 차이)
-webkit-border-top-left-radius: 속성값;
-webkit-border-top-right-radius: 속성 값;
-webkit-border-bottom-left-radius: 속성 값;
-webkit-border-bottom-right-radius: 속성 값;
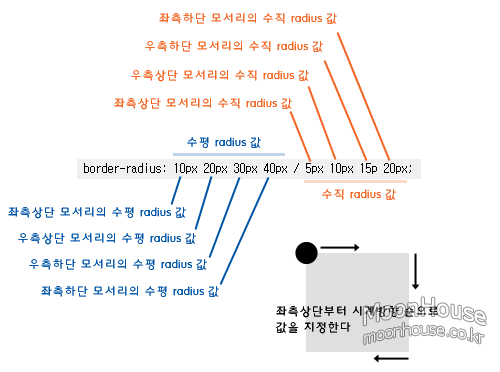
좀 더 이해하기 쉽게 그림으로 표현하면 <그림>와 같다.
 |
| 그림 |
좌우측 각 4개의 숫자값들은 생략이 가능한데,
숫자값이 하나만 주어지면, 이는 모서리 4곳의 radius 값이 모두 동일함을 의미한다.
 IE 버젼별로 css 따로 적용하는 방법
IE 버젼별로 css 따로 적용하는 방법
 자료가 도움이 되었다면 댓글과 평가 부탁합니다.
자료가 도움이 되었다면 댓글과 평가 부탁합니다. 











