성 수 기 : 7/15~8/15
| 객실명 | 평형 | 입실인원 기준/최대 |
비수기 | 준성수기 7/1~7/14 8/16~8/30 |
성수기 7/15~8/15 |
|---|---|---|---|---|---|
| 101 | 20평 67m2 |
6인/10인 | 주중:20만 주말:23만 |
주중:23만 주말:26만 |
30만 |
| 102 | 10평 34m2 |
2인/4인 | 주중:7만 주말:9만 |
주중:9만 주말:14만 |
16만 |
| 103 | 12평 40m2 |
2인/5인 | 주중:8만 주말:10만 |
주중:10만 주말:15만 |
17만 |
| 104 | 12평 40m2 |
2인/5인 | 주중:8만 주말:10만 |
주중:10만 주말:15만 |
17만 |
| 105 | 15평 50m2 |
2인/6인 | 주중:10만 주말:12만 |
주중:12만 주말:16만 |
18만 |
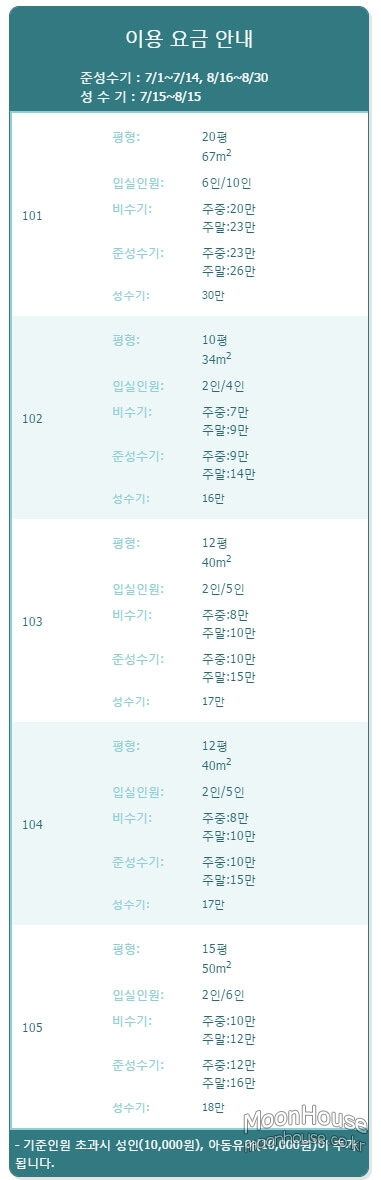
상단 테이블과 같이 PC에서는 위와 같이 보이고(위의 테이블도 스마트폰에서는 아래와 같이 보임)
스마트폰에서는 아래와 같이 반응형으로 보이는 테이블 코드입니다.

<style rel="stylesheet" type="text/css">
.head { background-color: #327a81; color: white; font-size: 1.5em; padding: 1rem; text-align: center; text-transform: uppercase;}
.head1 { display: none; }
.price1 img { border-radius: 50%; height: 60px; width: 60px;}
.table-users { background-color: #91ced4; border: 1px solid #327a81; border-radius: 10px; box-shadow: 3px 3px 0 rgba(0, 0, 0, 0.1); max-width: calc(100% - 2em); margin: 1em auto; overflow: hidden; width: 100%;}
.price1 { width: 100%;}
.price1 td, .price1 th { color: #2b686e; padding: 10px;}
.price1 td, .price1 th { text-align: center; vertical-align: middle;}
.price1 td:last-child { font-size: 0.95em; line-height: 1.4;}
.price1 th { background-color: #ceeaec; font-size:13px;}
.price1 tr:nth-child(2n) { background-color: white;}
.price1 tr:nth-child(2n+1) { background-color: #edf7f8;}
.bottom { background-color: #327a81; color: white; font-size: 12px; padding: 5px; text-align: left; text-transform: uppercase;}
@media screen and (max-width: 479px) {
.head1 { display: block; }
.head1 { background-color: #327a81; color: white; font-size: 1em; padding: 0 0 5px 70px; text-align: left; text-transform: uppercase;}
.price1, tr, td { display: block; }
.price1 td:first-child { position: absolute; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); }
.price1 td:not(:first-child) { clear: both; margin-left: 100px; padding: 4px 20px 4px 90px; position: relative; text-align: left; }
.price1 td:not(:first-child):before { color: #91ced4; content: ''; display: block; left: 0; position: absolute; }
.price1 td:last-child { text-align: left; width:300px;}
.price1 td:nth-child(2):before { content: '평형:'; }
.price1 td:nth-child(3):before { content: '입실인원:'; }
.price1 td:nth-child(4):before { content: '비수기:'; }
.price1 td:nth-child(5):before { content: '준성수기:'; }
.price1 td:nth-child(6):before { content: '성수기:'; }
.price1 tr { padding: 10px 0; position: relative; }
.price1 tr:first-child { display: none; }}
</style>
<div class="table-users">
<div class="head">이용 요금 안내</div>
<div class="head1">준성수기 : 7/1~7/14, 8/16~8/30<br />
성 수 기 : 7/15~8/15</div>
<table class="price1">
<tbody>
<tr>
<th>객실명</th>
<th>평형</th>
<th>입실인원<br />
기준/최대</th>
<th>비수기</th>
<th>준성수기<br />
7/1~7/14<br />
8/16~8/30</th>
<th>성수기<br />
7/15~8/15</th>
</tr>
<tr>
<td>101</td>
<td>20평<br />
67m<sup>2</sup></td>
<td>6인/10인</td>
<td>주중:20만<br />
주말:23만</td>
<td>주중:23만<br />
주말:26만</td>
<td>30만</td>
</tr>
<tr>
<td>102</td>
<td>10평<br />
34m<sup>2</sup></td>
<td>2인/4인</td>
<td>주중:7만<br />
주말:9만</td>
<td>주중:9만<br />
주말:14만</td>
<td>16만</td>
</tr>
<tr>
<td>103</td>
<td>12평<br />
40m<sup>2</sup></td>
<td>2인/5인</td>
<td>주중:8만<br />
주말:10만</td>
<td>주중:10만<br />
주말:15만</td>
<td>17만</td>
</tr>
<tr>
<td>104</td>
<td>12평<br />
40m<sup>2</sup></td>
<td>2인/5인</td>
<td>주중:8만<br />
주말:10만</td>
<td>주중:10만<br />
주말:15만</td>
<td>17만</td>
</tr>
<tr>
<td>105</td>
<td>15평<br />
50m<sup>2</sup></td>
<td>2인/6인</td>
<td>주중:10만<br />
주말:12만</td>
<td>주중:12만<br />
주말:16만</td>
<td>18만</td>
</tr>
</tbody>
</table>
<div class="bottom">- 기준인원 초과시 성인(10,000원), 아동유아(10,000원)이 추가됩니다.</div>
</div>
 모바일웹에서 스마트폰으로 전화바로연결 코드
모바일웹에서 스마트폰으로 전화바로연결 코드
 실시간 환율조회 html
실시간 환율조회 html
 자료가 도움이 되었다면 댓글과 평가 부탁합니다.
자료가 도움이 되었다면 댓글과 평가 부탁합니다. 










